自從我在幾年前用表格編排了一篇直行文章後,就有段時間沒再提過文章直排。當時有網友提供 CSS 的直排方法,不過卻只能用在微軟的 IE 瀏覽器上。隨著這段時間的進展,現在 Safari 和 Chrome 也已經能透過 CSS 呈現直排,我就在此整理一下更詳細的資訊。
Safari 和 Chrome 這些採用 WebKit 的瀏覽器是透過 -webkit-writing-mode 這個 CSS 屬性來達成直排的目的。其中 vertical 代表直寫,而 rl 則代表每行從右排到左。
這個 writing-mode 屬性其實是原先在 IE 上就出現的,現在似乎會成為 CSS3 的一部分,而 WebKit 也開始支援它前列,不過目前必須在前面加上 webkit 的字樣,不然的話會沒有作用。
Safari 和 Chrome 都能很順利地處理直排文字,跨行選取文字完全沒問題,插入文字的游標也會隨著直排而從垂直變成水平,比起我和其他人先前用的旁門左道要好得多。
看得很累嗎?:P 因為文章中含有許多轉了九十度的英文。以下就開始橫排啦!
以下列出 WebKit 的直排語法:
-webkit-writing-mode: vertical-rl; (由右至左直排)-webkit-writing-mode: vertical-lr; (由左至右直排)-webkit-writing-mode: horizontal-tb; (橫寫)
橫寫時可以配合 direction 的屬性,例如:
direction: rtl; (右至左)direction: ltr; (左至右)
至於舊版 IE 要直排時則可使用:
writing-mode: tb-rl;
 不過舊版 IE 的表示值似乎已經被 CSS3 否決,WebKit 的才是目前 CSS3 草案中規定的用法,也就是減號前面只表示直排或橫排,至於橫排的左右書寫方向則由 direction 決定。
不過舊版 IE 的表示值似乎已經被 CSS3 否決,WebKit 的才是目前 CSS3 草案中規定的用法,也就是減號前面只表示直排或橫排,至於橫排的左右書寫方向則由 direction 決定。
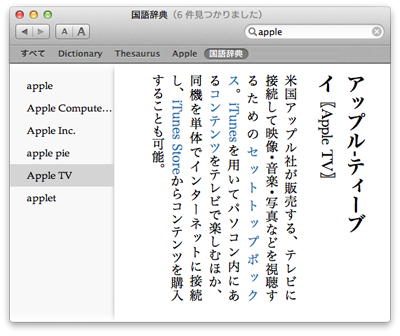
在 Mac OS X 的「字典」軟體中,也可看到用這種直排方式,只要進入「字典」的偏好設定,點選日文的「大辞泉」,就可以改為直排。另外,蘋果新的 iOS 5 行動作業系統也開始支援直排,所以這篇文章也可以在安裝了 iOS 5 的 iPhone 或 iPad 上直排閱讀。





IE上顯示很棒!但是Maxthon直接將文字(包括漢字!)放倒,根本就是要人歪頭90度來看啊……